こんにちは、タクトシステム制作チームです。
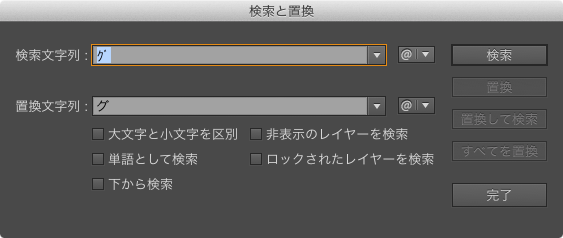
Illustrator で編集メニュー > 検索と置換 を選択するとダイアログがあらわれてドキュメント内文字列の検索と置換の設定ができます。しかし、InDesign のように正規表現や文字種変換の検索機能はなくシンプルなテキスト検索ができるだけです。
● 半角カナの変換方法を模索する
今回のお題は Illustrator で半角カナを一括で変換するにはどうしたらいいかということです。デフォルトの機能だとアクションを駆使すれば実現できそうですがこれもちょっと難しそうです。というわけでスクリプトでできるかどうか考えてみます。AppleScript エディタを開き Illustrator の用語辞書を探してみるものの、なんと検索置換のコマンドそのものがないという盲点が…。
仕方ないので、すべての文字列を辿って半角カナ1文字ずつを探していくという力技をひらめきました! 濁点や半濁点のある半角カナは2文字になってしまうため優先して検索します。テキストの後ろから辿り該当の半角カナがあれば全角に置き換えていく…という地道な作業をスクリプトでおこなっています。さらに Windows でも使用できるように JavaScript で書いてみました。ソースは以下の通りです
function processText(myText){//引数の文字列を変換するハンドラ
var findList3 = ['ガ', 'ギ', 'グ', 'ゲ', 'ゴ', 'ザ', 'ジ', 'ズ', 'ゼ', 'ゾ', 'ダ', 'ヂ', 'ヅ', 'デ', 'ド', 'バ', 'ビ', 'ブ', 'ベ', 'ボ', 'パ', 'ピ', 'プ', 'ペ', 'ポ', 'ヴ']
var changeList3 = ['ガ', 'ギ', 'グ', 'ゲ', 'ゴ', 'ザ', 'ジ', 'ズ', 'ゼ', 'ゾ', 'ダ', 'ヂ', 'ヅ', 'デ', 'ド', 'バ', 'ビ', 'ブ', 'ベ', 'ボ', 'パ', 'ピ', 'プ', 'ペ', 'ポ', 'ヴ']
var findList2 = ['ア', 'イ', 'ウ', 'エ', 'オ', 'カ', 'キ', 'ク', 'ケ', 'コ', 'サ', 'シ', 'ス', 'セ', 'ソ', 'タ', 'チ', 'ツ', 'テ', 'ト', 'ナ', 'ニ', 'ヌ', 'ネ', 'ノ', 'ハ', 'ヒ', 'フ', 'ヘ', 'ホ', 'マ', 'ミ', 'ム', 'メ', 'モ', 'ヤ', 'ユ', 'ヨ', 'ラ', 'リ', 'ル', 'レ', 'ロ', 'ワ', 'ヲ', 'ン', 'ァ', 'ィ', 'ゥ', 'ェ', 'ォ', 'ッ', 'ャ', 'ュ', 'ョ']
var changeList2 = ['ア', 'イ', 'ウ', 'エ', 'オ', 'カ', 'キ', 'ク', 'ケ', 'コ', 'サ', 'シ', 'ス', 'セ', 'ソ', 'タ', 'チ', 'ツ', 'テ', 'ト', 'ナ', 'ニ', 'ヌ', 'ネ', 'ノ', 'ハ', 'ヒ', 'フ', 'ヘ', 'ホ', 'マ', 'ミ', 'ム', 'メ', 'モ', 'ヤ', 'ユ', 'ヨ', 'ラ', 'リ', 'ル', 'レ', 'ロ', 'ワ', 'ヲ', 'ン', 'ァ', 'ィ', 'ゥ', 'ェ', 'ォ', 'ッ', 'ャ', 'ュ', 'ョ']
var findList1 = ['ー', '゙', '゚', '、', '。', '「', '」', '・']
var changeList1 = ['ー', '゛', '゜', '、', '。', '「', '」', '・']
changeCharacter(myText, findList3, changeList3);//濁点、半濁点
changeCharacter(myText, findList2, changeList2);//カタカナ
changeCharacter(myText, findList1, changeList1);//記号
}
function changeCharacter(myText, findList, changeList){
for (var i = 0; i < findList.length; i++) {
var findText = findList[i];
var changeText = changeList[i];
var findTextLength = findText.length;
do {
var o = myText.contents.lastIndexOf(findText);
if (o != -1) {
myText.characters[o].contents = changeText;
if (findTextLength == 2) {
var o2 = o + findTextLength - 1;
myText.characters[o2].remove();
}
}
} while (o != -1)
app.redraw();
}
}
※変換のハンドラのみ
※ハンドラの引数 myText は TextRange オブジェクト
※変換される半角カナは “ア〜ン(濁音・半濁音・"ヴ"含む)” “ー(音引き)” “ー ゙ ゚、。「」・” です。
このスクリプトはタクトシステムのHPで無料配布していますので、よろしかったらぜひダウンロードしてください。