こんにちは、タクトシステム制作チームです。
InDesign には画像フレームとその内容のサイズを調整できるコマンドがあります。「オブジェクトサイズの調整」というコマンドです。
InDesign でオブジェクトサイズの調整
DTP においては画像ファイルの解像度はとかくまちまちだったりするので、画像サイズを調整する作業はフレームに合わせることが一般的です。InDesign はもとより、QuarkXPress でも画像ボックス(InDesign でいうところの画像フレーム)に合わせて画像サイズを調整します。
目次
● Illustrator では?
さて、Illustrator はどうでしょう? クリッピングマスクで配置画像を切り抜く処理はできますが、マスクに合わせて配置画像のサイズを調整するようなコマンドはありません。
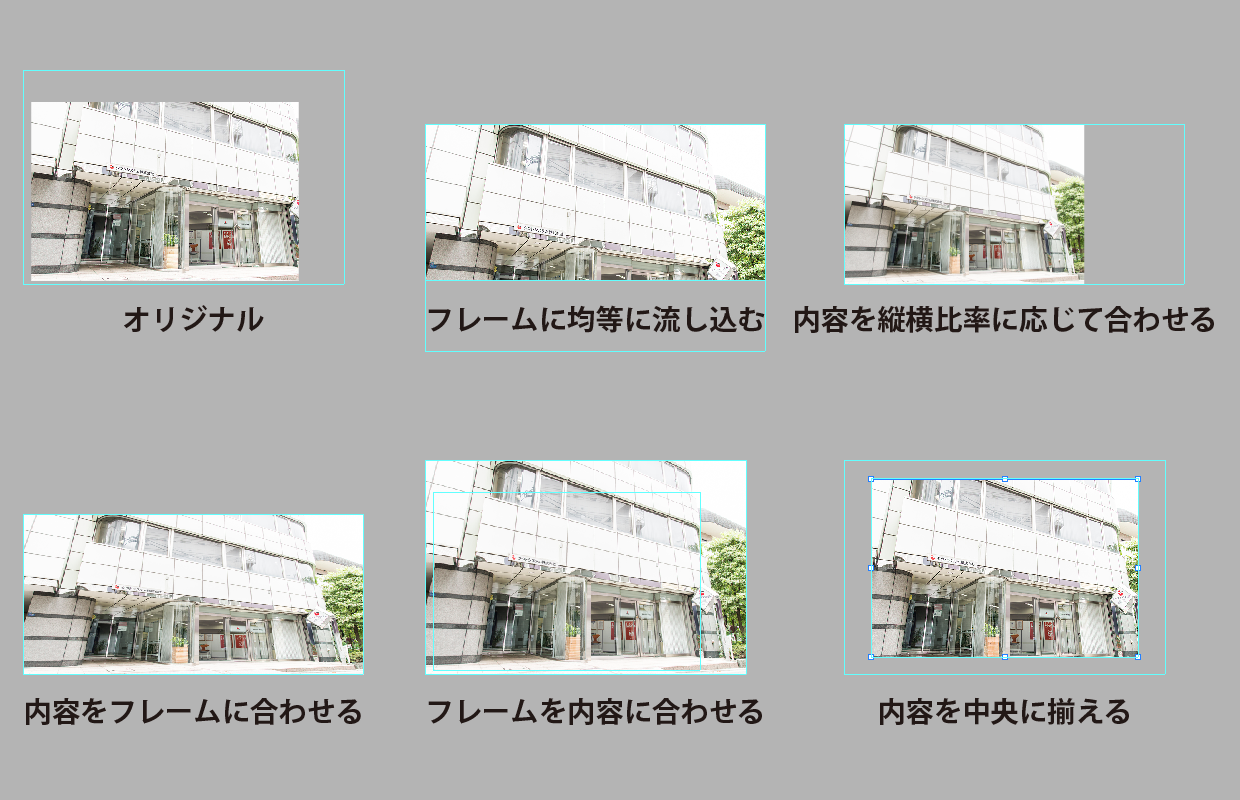
Illustrator でオブジェクトサイズの調整(概念)
クリッピングマスクはいわゆる切り抜き機能なのでサイズ調整は考慮していないようです。とはいえ、InDesign 的な発想から、Illustrator でもマスクに合わせて配置画像のサイズを調整できたらいいなあと思いスクリプトをつくってみました。
● InDesign の「オブジェクトサイズの調整」を Illustrator で実現する
例えば、「内容を縦横比率に応じて合わせる」について、InDesign のヘルプには以下のように書いてあります。
コンテンツの縦横比率を維持しながら、コンテンツのサイズをフレームに合わせて変更します。
参考:オブジェクトとフレームの変更、マスク、書き出し
InDesign ではフレームに相当しますが Illustrator ではクリッピングマスクが適用された配置画像をスクリプトで操作しています。配置画像のサイズがマスクに合わせて変更されるようになります。
Illustrator で「内容を縦横比率に応じて合わせる」処理(イメージ)
同じように、「フレームに均等に流し込む」についても、Illustrator ではクリッピングマスクが適用された配置画像をスクリプトで操作しています。
Illustrator で「フレームに均等に流し込む」処理(イメージ)
その他、「内容をフレームに合わせる」「フレームを内容に合わせる」「内容を中央に揃える」についても Illustrator ではクリッピングマスクが適用された配置画像をスクリプトで操作しています。起動時のダイアログに表示されるラジオボタンでこれらの処理を選択することができます。
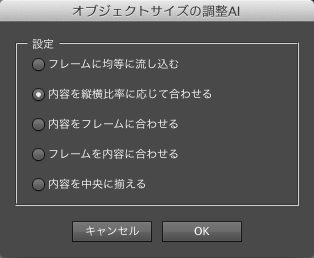
スクリプト起動時のダイアログ
● Matrix について
Illustrator のスクリプトにおいて、配置画像の変形情報を取得・変更するために、Matrix というプロパティを使用しています。下記に Matrix プロパティの一覧をあげておきます。
| mValueA | 横方向倍率 |
| mValueB | 横方向角度 |
| mValueC | 縦方向角度 |
| mValueD | 縦方向倍率 |
| mValueTX | 横方向移動量 |
| mValueTY | 縦方向移動量 |
画像のサイズをマスクに合わせて変更し、横方向倍率(mValueA)と縦方向倍率(mValueD)を同じ値にするという処理をしています。サイン(sinθ)やコサイン(cosθ)、transform、scale などは使用しません。
以下は「内容を縦横比率に応じて合わせる」部分のソースです。
with (selectObj[0].pageItems[1]){
if(typename == "PlacedItem"){
if(epsflg == true){var r = 1} else {var r = -1}
} else {
var r = 1
}
width = W0;
height = H0;
var mat = matrix;
with (mat){
var mv_a = mValueA;
var mv_b = mValueB;
var mv_c = mValueC;
var mv_d = mValueD;
if(mv_a < 0){mv_a *= -1;}
if(mv_d < 0){mv_d *= -1;}
if(mv_a > mv_d){mValueA = mv_d;} else {mValueD = mv_a*r;}
}
position = pos0;
}
※コアエンジンのみ
※クリッピングマスクされた画像に対して処理を行う
※画像が EPS 形式であるかどうかを判別し epsflg にて係数 r を設定
※変数 w0 はクリッピングマスクの幅(width)、h0 は高さ(height)
※変数 pos0 は画像の位置(position)
● 上下左右が反転してしまうケース
EPS 画像の場合
上記のソースでは epsflg というフラグを立てて係数 r を設定しています。他の形式の画像では問題ないのですが、EPS 形式だと上下左右が反転してしまうケースがありました。この現象は縦方向倍率(mValueD)をマイナスの値で指定することで解決しました。
埋め込み画像の場合
埋め込み画像も上下左右が反転してしまうケースがありました。この現象は縦方向倍率(mValueD)をプラスの値で指定することで解決しました。
このスクリプトはタクトシステムのHPで無料配布していますので、よろしかったらぜひダウンロードしてください。